Tutorial Membuat Animasi Website HTML 5 dengan Google Web Designer
Ketika animasi web dengan Flash mulai ditinggalkan, para perancang web tentu mencari alternatif lain pengganti yang lebih powerful dan mengutamakan aspek portabilitas serta kompatibilitas untuk mengakomodir kebutuhan untuk membuat animasi di website interaktif berbasis multimedia.
Google Web Designer, adalah salah satu tools yang bisa digunakan untuk membantu kita dalam menganimasikan elemen-elemen pada website. Walaupun dasarnya digunakan untuk membuat animasi pada banner ads , namun tidak menutup kemungkinan, bisa digunakan untuk mendesain animasi web keseluruhan secara cepat. Selain gratis, tools ini juga cukup lengkap dan oke untuk membuat beberapa animasi dasar untuk kebutuhan website, meski masih tahap beta.
Banyak tools-tools sejenis yang online atau offline, namun siapa yang tidak tahu google si raja internet. Maka Google Web Designer adalah pilihan tepat.
Berikut langkah-langkah dasar menggunakan Google Web Designer (beta) :
1. Buka Google Web Designer. Build a Document from Scratch
2. Lalu lengkapi project Setting
3. Maka beginilah canvas projectnya
Menambahkan Animasi Tulisan
Berikut dasarnya :
4. Pilih Toolbox Text ("T"), letakan objek di pojok kiri bawah.
5. Klik kanan pada timeline Events, Insert Keyframe. Ini menandakan posisi awal si objek.
6. Geser jarum timeline ke 1s.7. Lalu geser tulisan "Latihan Animasi" ke pojok kanan atas
8. Klik kanan pada timeline Events pada posisi 1s, Insert Keyframe. Ini menandakan posisi objek setelah 1 detik.
9. Coba klik tombol play dari detik ke 0. Jika tulisan bergerak berarti anda berhasil
Bekerja dengan Objek Image
10. Untuk menambahkan objek gambar / image, kita hanya tinggal mengklik File, Import Assets.
11. Pilih gambar yang diinginkan. Formatnya bisa PNG, JPG atau GIF
12. Kita bisa lihat di bagian kanan ada properties untuk penamaan (ID) supaya rapih, mudah terbaca dan terstruktur dan setting ukuran gambar.
13. Bagian Positions and Size ini bisa disesuaikan dengan timeline. Nantinya bisa menghasilkan animasi atau efek gambar membesar atau mengecil
14. Fitur translation, rotation & scale juga berguna untuk memanipulasi animasi.
15. Caranya : tentukan keyframe pada posisi detik yang diinginkan, lalu set nilai-nilai dari properties tersebut
Menambahkan Event (Input)
16. Klik kanan pada objek gambar/image
 |
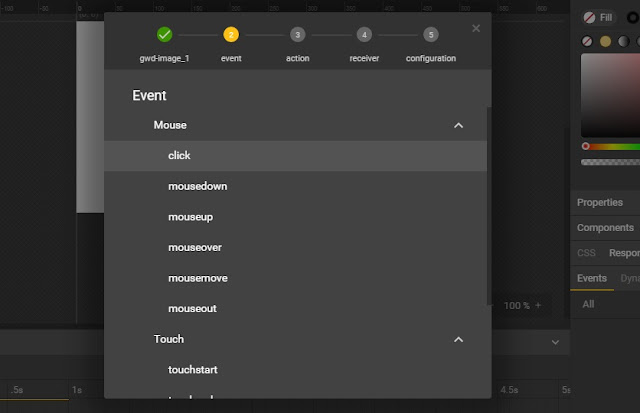
17. Tambahkan Event. Misalkan "Click",
18. Selanjutnya tentukan Action nya
18. Selanjutnya tentukan Action nya
19. Tentukan Receiver-nya (halaman yang menerima perlakuan dari action yang di-set)
20. OK
Mengekspor Project
21. Klik Publish. Pilih Folder tujuan
22. Publish, maka kode-kode yang dibutuhkan akan ter-generate otomatis.
23. Cek folder anda, maka anda akan menemukan file HTML, CSS, Javascript yang diperlukan.
22. Publish, maka kode-kode yang dibutuhkan akan ter-generate otomatis.
23. Cek folder anda, maka anda akan menemukan file HTML, CSS, Javascript yang diperlukan.
24. Untuk preview, coba buka file HTML-nya dengan browser. Lalu, silahkan Embed kode-kode tersebut pada website anda.
Bagaimana? Begitulah kira-kira dasar animasi web HTML 5 dengan Google Web Designer. Cukup mudah bukan. Anda tidak perlu melakukan pengkodean manual lagi untuk animasi dengan CSS dan HTML 5.
Selamat berkreasi!













Gan salut sama blognya, dan terimakasih tutorialnya.. Sangat bermanfaat
BalasHapusTerima kasih kang.
Hapusnuhun sudah berkunjung
Mantap :D
BalasHapusjadi pengen langsung coba nih
BalasHapus